比如我要在底部调用,不是在模板文件View/hy_boss的h.html里面添加<script type="text/javascript" src="js文件地址"></script>吗,为啥没效果,应该怎么做
登录后才可发表内容
比如我要在底部调用,不是在模板文件View/hy_boss的h.html里面添加<script type="text/javascript" src="js文件地址"></script>吗,为啥没效果,应该怎么做
intern
发表于 2017-9-14
模板里面不是有写吗?自己看h.html里怎么写的。
评论列表
加载数据中...
nilkkk
发表于 2017-9-14
@intern 看了,不行,不起作用,扔在WordPress的footer或者header里面就可以,hybbs不起作用,模板文件夹里的h.html和f.html就是对应header和footer吧
评论列表
加载数据中...
intern
发表于 2017-9-14
@nilkkk 我靠,你写的给我看看
评论列表
加载数据中...
nilkkk
发表于 2017-9-14
@intern js文件在根目录,footer最底部的body前面 ,一模一样的,wp里面是有效的,hybbs的写法不一样???
评论列表
加载数据中...
admin
发表于 2017-9-14
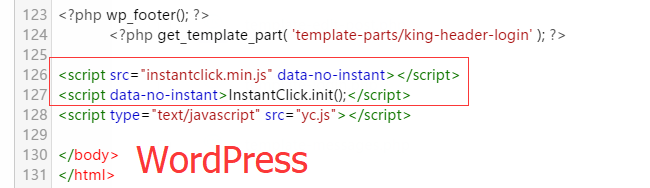
改为 /instantclick.min.js
在根目录放入 instantclick.min.js 文件
后台清理缓存
但凡修改源代码的 请开启DEBUG模式 改完后关闭
instantclick.js这个插件存在影响性 后面你会发现的
评论列表
加载数据中...
nilkkk
发表于 2017-9-15
@admin 成功了,本来速度就很快了,因为这个缓存系统很强大,像是PJAX或者turbolinks和instantclick要应用这些还得修改适配很多东西,不是一定要用,我就是试一下怎么调用js,现在明白了,3Q 另外发现,turbolinks用在hybbs上面比instantclick稳定啊,网络不好的情况下instantclick读取也会跟着变慢,但同样环境下turbolinks一直快如狗,这个结果和wp是相反的,大概因为一个是静态的一个是动态的关系,不过turbolinks有个按返回键会自动刷新网页的奇葩现象,和新版的instantclick一样的问题
另外发现,turbolinks用在hybbs上面比instantclick稳定啊,网络不好的情况下instantclick读取也会跟着变慢,但同样环境下turbolinks一直快如狗,这个结果和wp是相反的,大概因为一个是静态的一个是动态的关系,不过turbolinks有个按返回键会自动刷新网页的奇葩现象,和新版的instantclick一样的问题
评论列表
加载数据中...