
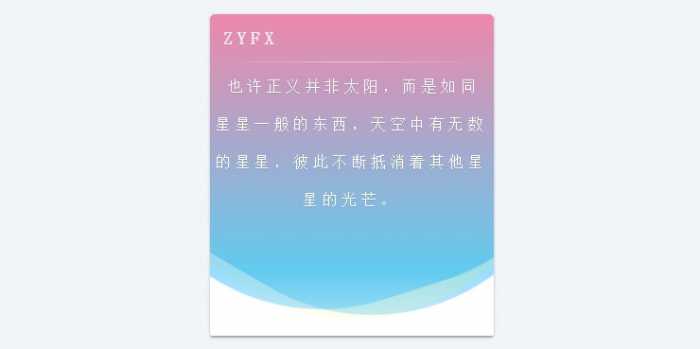
一个简单的小特效,效果可以在wasup.top中查看,使用侧边栏-增加HTML代码插件即可,这是放入html插件的代码
<div class="right-widget only-logo">
<div class="items grid">
<center>
<div class="wavebox">
<div class="wave -one"></div>
<div class="wave -two"></div>
<div class="wave -three"></div>
<div class="wavetitle"><p style="font-size: 20px;text-align:left;padding: 5px 10px;" class="text"> ZYFX</p><hr class="style14"><p id="hitokoto" style="
font-size: 16px;padding: 5px 5px;
">:D 获取中...</p></div>
</div>
</center>
</div>
</div>
<script>
var xhr = new XMLHttpRequest();
xhr.open('get', 'https://v1.hitokoto.cn');
xhr.onreadystatechange = function () { if (xhr.readyState === 4) { var data = JSON.parse(xhr.responseText); var hitokoto = document.getElementById('hitokoto');
hitokoto.innerText = data.hitokoto;
}
}
xhr.send();
</script>放入模板头部自定义css代码
.wavebox{width:300px;height:340px;border-radius:5px;background:#ffffff;position:relative;overflow:hidden;-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);}.wave{opacity:.4;position:absolute;top:3%;left:50%;background:#0af;width:500px;height:500px;margin-left:-250px;margin-top:-200px;-webkit-transform-origin:50% 48%;transform-origin:50% 48%;border-radius:43%;-webkit-animation:drift 3000ms infinite linear;animation:drift 3000ms infinite linear;}.wave.-three{-webkit-animation:drift 2500ms infinite linear;animation:drift 2500ms infinite linear;}.wave.-two{-webkit-animation:drift 5000ms infinite linear;animation:drift 5000ms infinite linear;opacity:.1;background:yellow;}.wavebox:after{content:'';display:block;left:0;top:0;width:100%;height:100%;background:-webkit-linear-gradient(top,#ee88aa,rgba(221,238,255,0) 80%,rgba(255,255,255,0.5));background:linear-gradient(to bottom,#ee88aa,rgba(221,238,255,0) 80%,rgba(255,255,255,0.5));-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);}.wavetitle{position:absolute;left:0;top:0;width:100%;z-index:1;line-height:40px;text-align:center;-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);color:white;text-transform:uppercase;font-family:'Playfair Display',serif;letter-spacing:.3em;font-size:15px;text-shadow:0 1px 0 rgba(0,0,0,0.1);text-indent:.3em;}hr.style14{border:0;height:1px;background-image:-webkit-linear-gradient(left,#ffffff00,rgba(255,255,255,0.5),#ffffff00);background-image:-moz-linear-gradient(left,#ffffff00,rgba(255,255,255,0.5),#ffffff00);background-image:-ms-linear-gradient(left,#ffffff00,rgba(255,255,255,0.5),#ffffff00);background-image:-o-linear-gradient(left,#ffffff00,rgba(255,255,255,0.5),#ffffff00);}@-webkit-keyframes drift{from{-webkit-transform:rotate(0deg);transform:rotate(0deg);}from{-webkit-transform:rotate(360deg);transform:rotate(360deg);}}@keyframes drift{from{-webkit-transform:rotate(0deg);transform:rotate(0deg);}from{-webkit-transform:rotate(360deg);transform:rotate(360deg);}}详细介绍:https://bingyishow.top/Technical-article/43.html
0 条回复
|
直到 2018-9-14 |
5240 次浏览
登录后才可发表内容


 返回首页
返回首页
 插件开发
插件开发
